All about those forms
Howdy! That means "hello, person also in the western United States" in western-person language. Even if you're not in the western U.S., you can still use this to sound friendly and casual with a hint of swagger. At least, that's how I meant it. I'm feeling both western and swagger-ful after several days in Montana last week, where I performed much skiing without any injuries. This is especially satisfying to a person without health insurance.
Thanks to everyone who thought about contributing to the granola bar Kickstarter mentioned last time. Nobody did, but your thoughts have all been counted and duly appreciated. You'll just have to imagine how delightful the flavor could have been.
Speaking of skiing, I received a report of a possible Whally impersonator, or maybe super-fan. This comes from a friend who spotted this snowboarder:

I give this person a solid "C" for their effort and appreciate the homage. For reference, here is the rubric I use to score Whally impersonations:
F - using a sharpie to write "Whally" on your forehead
D - wearing one of those Halloween headbands with a unicorn horn as a pretend tusk
C - wearing a true onesie with the correct coloring, but allowing use of limbs and face
B - wearing a true onesie without any limbs, respecting the struggle of whales
A - growing one of your teeth through your upper lip into a respectable tusk, wearing a custom onesie wetsuit into the ocean, not drowning
If you come across any examples, please send them in. Anyhow, why are we on the subject of onesies? It is very important to discuss apps and features thereof, so let's proceed to this week's update.
All About Those Forms
Last time, I discussed "Custom Fields" at length, waxing poetic about their power to tailor a platform for excellent fit to the wearer, as one might do with a onesie, or software. I then alluded to the notion that custom fields could be fertile groundwork for a custom forms feature. Indeed, this turned out to be more than idle speculation, and has emerged as the latest new feature for Whally.
What are forms? We've all filled out our fair share, and the human race can't get enough of them. They are the standard means to extract information from other people and capture it for yourself. Unless you're at the DMV, these are usually collections of digital boxes with labels and a button to send what you fill in.
As a tool to help schools, Whally needs to be able to effectively capture information that schools want. Since there are many form tools available, I initially resisted the idea of creating a new one inside Whally, thinking "but anyone could just hook their favorite form app up to the Whally API and call it a day". But then I remembered that normal people would rather not fiddle with APIs and such, and a simpler solution is warranted to account for normal human values. Hence, Whally Forms were given charter and work began.
Form Goals
Several criteria surfaced as worthy goals of the feature:
- Simple to create a form and build it with any combination of configurable fields
- Simple to embed the form on an existing website, where it appears to be a natural part of the page
- Captured data is directly populated into the right places in Whally without configuring third-party integrations
- Minimize fiddling for those who'd rather not
Formative Progress
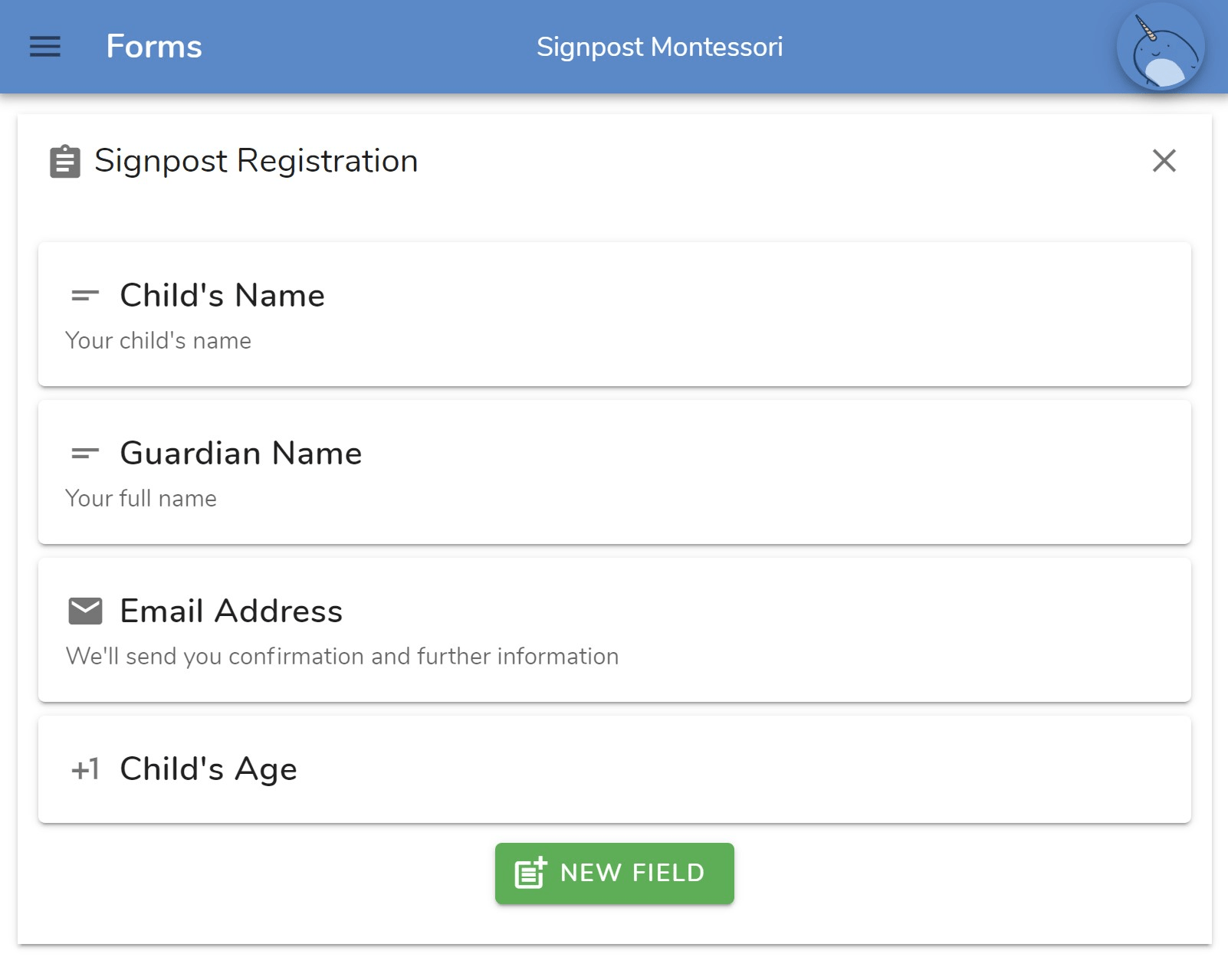
Happily, five days was sufficient to get a solid start on the first two. The result is a new Forms area of the app, where one can quickly create any number of forms, pop in the fields, and copy/paste a small "widget" code snippet on their website, where the form appears.
Creating a form looks like this, with each field draggable to change position:

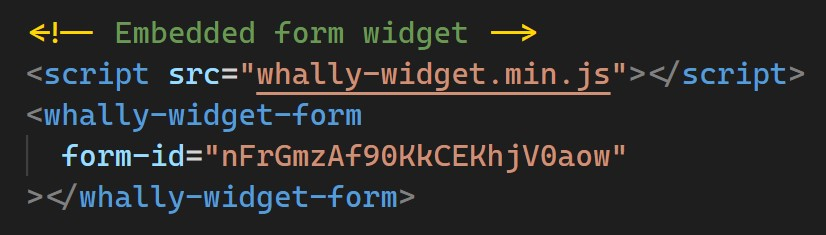
Once the form is created, a code snippet is available to place on a webpage. I'm calling this a "widget", because everyone likes saying the word, and it can be handed off for a quick addition by the resident web guy/girl/person, or an amateur with swagger:

Apologies for the gratuitous code, but it is sufficiently elegant for we nerds to warrant some appreciation for a moment. OK, that's long enough.
Once the widget code is added to the page, it won't need to be changed. All subsequent tweaks to the form can happen in Whally, no need to again bother the web guy/gal/person.
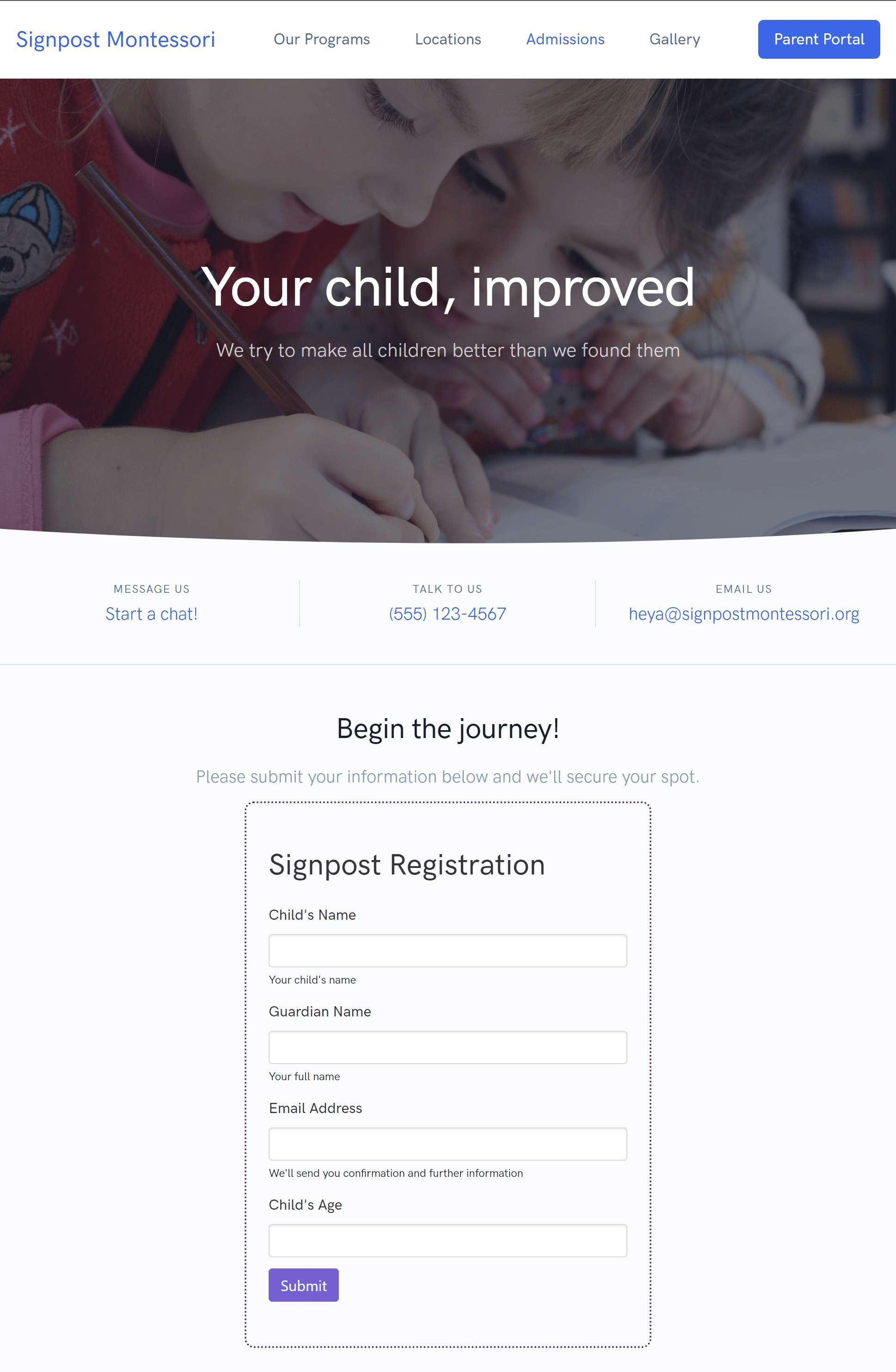
On the website, you'd then have something like this:

There you have your shiny new form in all its glory, with data flowing back to Whally where it belongs. More work remains to get that data to the right place, and provide any other essentials like fancy fields and notifications.
If you read this far, I salute you. Thanks, and looking forward to reporting in next week -- no further vacations to worry about.